14. Unterrichtsblock

Inhaltsverzeichnis
CSS Grid-Ansicht
Gitterstruktur
Das CSS-Grid-Layout-Modul bietet ein rasterbasiertes Layoutsystem mit Zeilen und Spalten, das das Entwerfen von Webseiten erleichtert, ohne die Eigenschaften float und position verwenden zu müssen.
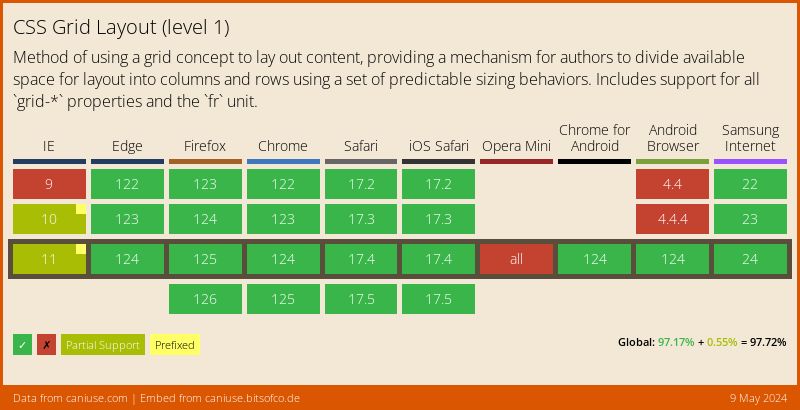
Browser-Unterstützung
Die Grid-Eigenschaften werden in allen modernen Browsern unterstützt.
Rasterelemente
Ein Rasterlayout besteht aus einem übergeordneten Element mit einem oder mehreren untergeordneten Elementen.
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>Die Eigenschaft display: grid;
Ein HTML-Element wird zu einem Grid-Container, wenn seine display Eigenschaft auf grid oder inline-grid gesetzt wird.
.grid-container {
display: grid;
}
.grid-container {
display: inline-grid;
}Merke: Alle direkten Kinder des Grid-Containers werden automatisch zu Grid – Items .
Grid-Columns (Rasterspalten)
Die vertikalen Linien der Rasterelemente werden als Columns (Spalten) bezeichnet .

Grid-Rows (Rasterzeilen)
Die horizontalen Linien der Rasterelemente werden Rows (Reihen) genannt .

Column-Gap (Rasterlücken)
Die Abstände zwischen jeder Spalte/Reihe werden Gaps genannt .

Man kann die Lückengröße anpassen, indem man eine der folgenden Eigenschaften verwendet:
column-gaprow-gapgap
/*
Die column-gap-Eigenschaft legt den Abstand zwischen den Spalten fest:
*/
.grid-container {
display: grid;
column-gap: 50px;
}
/*
Die row-gap-Eigenschaft legt den Abstand zwischen den Zeilen fest:
*/
.grid-container {
display: grid;
row-gap: 50px;
}
/*
Die gap-Eigenschaft ist eine Abkürzungseigenschaft für die row-gap- und die column-gap-Eigenschaften:
*/
.grid-container {
display: grid;
gap: 50px 100px;
}
/*
Die gap-Eigenschaft kann auch verwendet werden, um sowohl den Zeilenabstand als auch den Spaltenabstand in einem Wert festzulegen:
*/
.grid-container {
display: grid;
gap: 50px;
}Gitterlinien
Die Linien zwischen den Spalten werden als column lines (Spaltenlinien) bezeichnet .
Die Zeilen zwischen den Zeilen werden als row lines (Reihenlinien) genannt .

Um ein Grid-Item in einem Grid-Container zu platzieren, bezieht man sich auf die Reihen- und Spaltenlinien.
/*
Hier wird ein Grid-Element ab Spaltenlinie 1 platziert und endet in Spaltenlinie 3
*/
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
/*
Hier wird ein Grid-Element ab Reihenlinie 2 platziert und endet in Reihenlinie 4
*/
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}Alle CSS-Grid-Eigenschaften
| Eigenschaft | Beschreibung |
|---|---|
column-gap | Gibt den Abstand zwischen den Spalten an |
gap | Eine abgekürzte Eigenschaft für die row-gap und die column-gap-Eigenschaft |
grid | Eine abgekürzte Eigenschaft für grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns und die grid-auto-flow-properties |
grid-area | Gibt entweder einen Namen für das Grid-Item an oder dient als abgekürzte Eigenschaft für die Eigenschaften grid-row-start, grid-column-start, grid-row-end und grid-column-end |
grid-auto-columns | Gibt eine Standardspaltengröße an |
grid-auto-flow | Gibt an, wie automatisch platzierte Elemente in das Raster eingefügt werden |
grid-auto-rows | Gibt eine Standardzeilenengröße an |
grid-column | Eine abgekürzte Eigenschaft für die grid-column-start und grid-column-end Eigenschaften |
grid-column-end | Gibt an, wo das Rasterelement enden soll |
grid-column-gap | Gibt die Größe des Abstands zwischen Spalten an |
grid-column-start | Gibt an, wo das Grid-Element beginnen soll |
grid-gap | Eine abgekürzte Eigenschaft für die Eigenschaften grid-row-gap und grid-column-gap. |
grid-row | Eine abgekürzte Eigenschaft für die Eigenschaften grid-row-start und grid-row-end. |
grid-row-end | Gibt an, wo das Grid-Element enden soll |
grid-row-gap | Gibt die Größe des Abstands zwischen Zeilen an |
grid-row-start | Gibt an, wo das Grid-Element beginnen soll |
grid-template | Eine abgekürzte Eigenschaft für die Eigenschaften grid-template-rows, grid-template-columns und grid-areas |
grid-template-areas | Gibt an, wie Spalten und Zeilen angezeigt werden, indem benannte Grid-Emente verwendet werden |
grid-template-columns | Gibt die Größe der Spalten und die Anzahl der Spalten in einem Grid-Layout an |
grid-template-rows | Gibt die Größe der Zeilen in einem Grid-Layout an |
row-gap | Gibt den Abstand zwischen den Reihen an |
Aufgabe
Probiere die grid-Eigenschaften im Code Editor aus
- Erstelle einen Grid-Container mit 9 Spalten und 9 Reihen inkl. der jeweiligen Kind-Elemente
- Die oberste Zeile soll über alle 9 Spaltenlinien reichen
- Die unterste Zeile soll über alle 9 Spalten- und zwei Zeilenlinien reichen
- Auf der rechten Seite soll ein Element über zwei Spaltenlinien und 4 Zeilenlinien reichen
- In der Mitte soll ein Element über 3 Spaltenlinien und drei Zeilenlinien reichen
Grid Container
Damit sich ein HTML-Element wie ein Grid-Container verhält, muss die display-Eigenschaft auf grid oder inline-grid gesetzt werden. Grid-Container bestehen aus Grid-Elementen (Items), die in Spalten und Zeilen (Reihen) platziert werden.
Die grid-template-columns-Eigenschaft
Die grid-template-columns-Eigenschaft definiert die Anzahl der Spalten in jedem Grid-Layout und kann die Breite jeder Spalte definieren.
Die Werte, sind eine durch Leerzeichen getrennte Liste, wobei jeder Wert die Breite der jeweiligen Spalte definiert.
Wenn man, dass ein Grid-Layout 4 Spalten enthält, vergibt man die Breite der 4 Spalten einzeln, oder deklariert die Breite mit „auto“, wenn alle Spalten die gleiche Breite haben sollen.
/* Erstellung eines Rasters mit 4 Spalten */
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}Hinweis: Wenn Sie mehr als 4 Elemente in einem 4-Spalten-Raster haben, fügt das Raster automatisch eine neue Zeile hinzu, um die Elemente einzufügen.
Die grid-template-columns-Eigenschaft kann auch verwendet werden, um die Größe (Breite) der Spalten anzugeben.
/* Legt eine Größe für die 4 Spalten fest */
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 40px;
}Aufgabe
Baue einen Grid-Container mit 4 Reihen und den o.g. Maßen.
Aufgabe
Baue mit den Eigenschaften grid-column und grid-row ein Raster
- in welchem Item-1 in Spaltenlinie 1 beginnt und in Spaltenlinie 3 endet und
- in welchem Item-3 in Reihenlinie 2 beginnt und in Reihenlinie 4 endet
Die grid-template-rows-Eigenschaft
Die grid-template-rows-Eigenschaft definiert die Höhe jeder Zeile.
1
2
3
4
5
6
7
8
/*
Der Wert ist eine durch Leerzeichen getrennte Liste, wobei jeder Wert die Höhe der jeweiligen Zeile definiert:
*/
.grid-container {
display: grid;
grid-template-rows: 80px 200px;
}Die justify-content-Eigenschaft
Die justify-content Eigenschaft wird verwendet, um das gesamte Raster innerhalb des Containers auszurichten.
1
2
3
4
5
6
Hinweis: Die Gesamtbreite des Rasters muss kleiner sein als die Breite des Containers, damit die
justify-content-Eigenschaft wirksam wird.
/*
Die justify-content Eigenschaft in Anwendung
*/
.grid-container {
display: grid;
justify-content: space-evenly;
}
.grid-container {
display: grid;
justify-content: space-around;
}
.grid-container {
display: grid;
justify-content: space-between;
}
.grid-container {
display: grid;
justify-content: center;
}
.grid-container {
display: grid;
justify-content: start;
}
.grid-container {
display: grid;
justify-content: end;
}Aufgabe
Baue einen Grid-Container mit 4 Reihen und 4 Reihen und probiere die o.g. Eigenschaften aus.
Die align-content-Eigenschaft
Die align-content-Eigenschaft wird verwendet, um das gesamte Raster innerhalb des Containers vertikal auszurichten.
1
2
3
4
5
6
Hinweis: Die Gesamthöhe des Rasters muss kleiner sein als die Höhe des Containers, damit die
align-content-Eigenschaft wirksam wird.
/*
align-content Grid-Eigenschaften in Anwendung
*/
.grid-container {
display: grid;
height: 400px;
align-content: center;
}
.grid-container {
display: grid;
height: 400px;
align-content: space-evenly;
}
.grid-container {
display: grid;
height: 400px;
align-content: space-around;
}
.grid-container {
display: grid;
height: 400px;
align-content: space-between;
}
.grid-container {
display: grid;
height: 400px;
align-content: start;
}
.grid-container {
display: grid;
height: 400px;
align-content: end;
}Aufgabe
Baue einen Grid-Container mit 4 Spalten und 4 Reihen baue o.g. Befehle nach.
Aufgaben
Spiele folgendes Spiel durch: https://cssgridgarden.com/#de
Baue an der Seite aus Unterrichtsblock 13 mit Flexbox zu Ende.
Baue anschließend an der Firefox-Startseite inkl. Nachrichtenbeiträgen mit Flexbox weiter.
Baue die Seite aus Unterrichtsblock anschließend im Grid-Layout und speichere die Dateien in einem extra Ordner.